Webフォント機能
フォントのスタイルは、マニュアル作成システム「PMX」が有するトピックエディタ上で変更することができますが、より高度なフォントスタイルの設定を行う場合は、スタイルシート(CSS)編集機能を利用することもできます。さらにデザインの再現性を高めるために、Webフォントを適用することもできます。「PMX」上でWebフォントセットを管理できるので、社外の編集者やオフィスの端末を利用していない環境においても統一したフォントでWebドキュメントを出力することが可能となります。
ユニバーサルデザインフォント(UDフォント)としてWebフォントを活用!
マニュアルドキュメントにおいて、読み手を疲れさせない、といった配慮や、読み手に安心感を持っていただけるように、フォントの重要性は近年高まりつつあります。企業ブランドや企業イメージを統一することも重要ですが、様々な特性を持った読者に対して、マニュアルに掲載された情報をしっかり伝えるためには「読みやすさ」といった観点でも重要です。
マニュアル作成システム「PMX」では、エディタに複数種類のフォントをご用意しておりますので、誰でも簡単にフォントのデザインを変更することができます。また、より高度なフォントスタイルもスタイルシート編集機能を活用することで、専門的な知識がなくても自由に設定することができます。さらに、Webフォントを管理するオプション機能のご用意もあります。
Webフォントはデザイン性に優れているだけではなく、細かな文字や小さい文字が読みにくいといった人に配慮したフォントも多数開発されています。誰にとっても見やすく読みやすいユニバーサルデザインフォント(UDフォント)を採用することで、より多くのユーザーに利用いただけるマニュアルドキュメントとなります。
また、Webフォントは文字情報として認識されますので、音声の読み上げにも対応します。このことは、マニュアル制作時にデザイン性の高い文字を画像化する工程を省けるだけではなく、SEOの観点からも効果を期待できるメリットにもなります。
Webフォントには欧文フォントだけではなく、日本語フォントもあります。日本語フォントは収録文字数が非常に多いという特性のため、使いたい文字(漢字など)が収録されてないフォントも多いのがデメリットですが、近年は収録文字数が多い日本語フォントも多数開発されています。
プリセットされた欧文フォントや標準スタイルを活用!
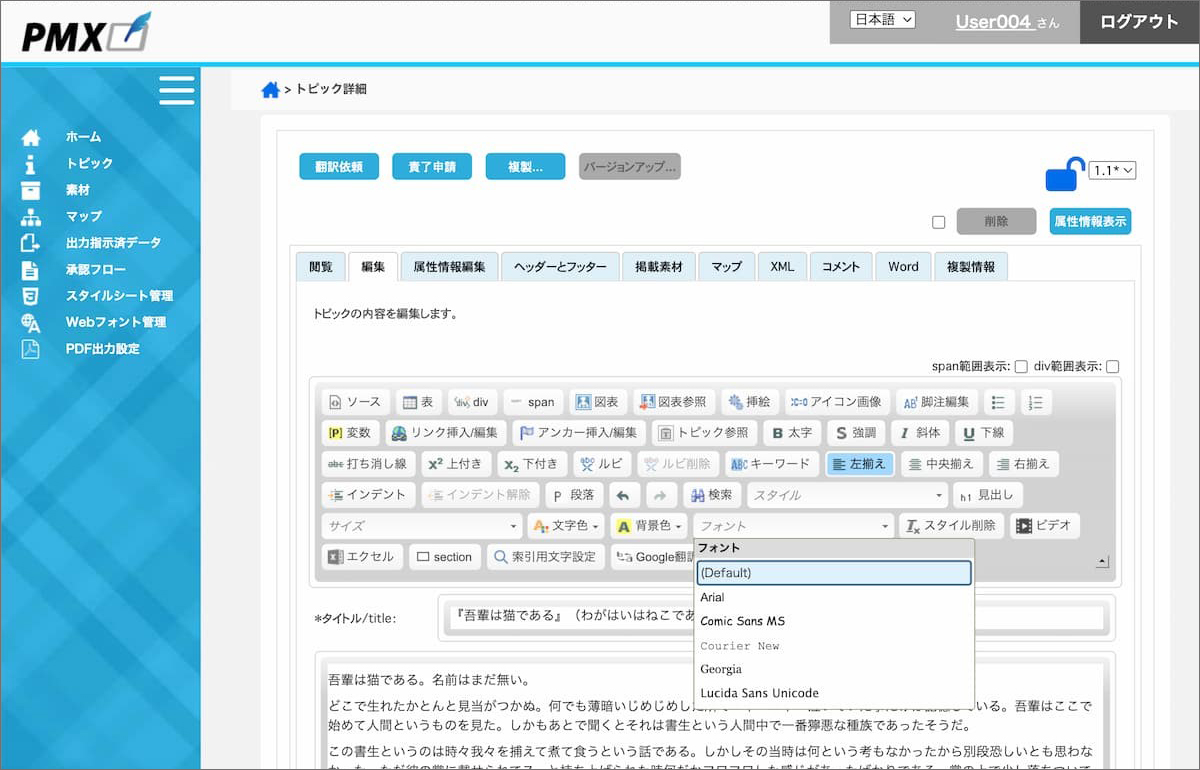
マニュアル作成システム「PMX」のトピックエディタでは、デフォルトで複数種類の欧文フォントをご用意しております。同時に、フォントのサイズやフォントカラー、太字や斜体、下線、打ち消し線やルビなどの書式も本文を編集しながらスタイルを指定していくことができます。指定されたフォントスタイルなどは、編集画面上でリアルタイムに確認することが可能です。
▼マニュアル作成システム「PMX」のトピックエディタでフォントを選択する画面

より高度なフォントスタイルを設定したい場合は、「PMX」の標準機能であるスタイルシート編集機能を利用することもできます。スタイルシートは一般的なCSSとなりますので、XSLTのような専門的な知識は不要です。スタイルシート編集機能を利用すると、個々のトピックのトピックエディタで個別に設定していたフォントスタイルを一括して制御することが可能です。スタイルシート編集機能については、機能紹介ページもご参照ください。
さらにデザインの再現性を追及~Webフォントオプション
マニュアル作成システム「PMX」では、Webフォントを活用するオプションが用意されています。Webフォント管理オプションにより、Webフォントを設定した「PMX」から出力したHTMLドキュメントをインターネット上で公開すると、インターネット上に存在するフォントデータを活用することができます。閲覧者の利用しているデバイスやシステムのフォント環境に左右されず、意図したフォントで表示させることが可能です。
Webフォントを「PMX」で管理する方法
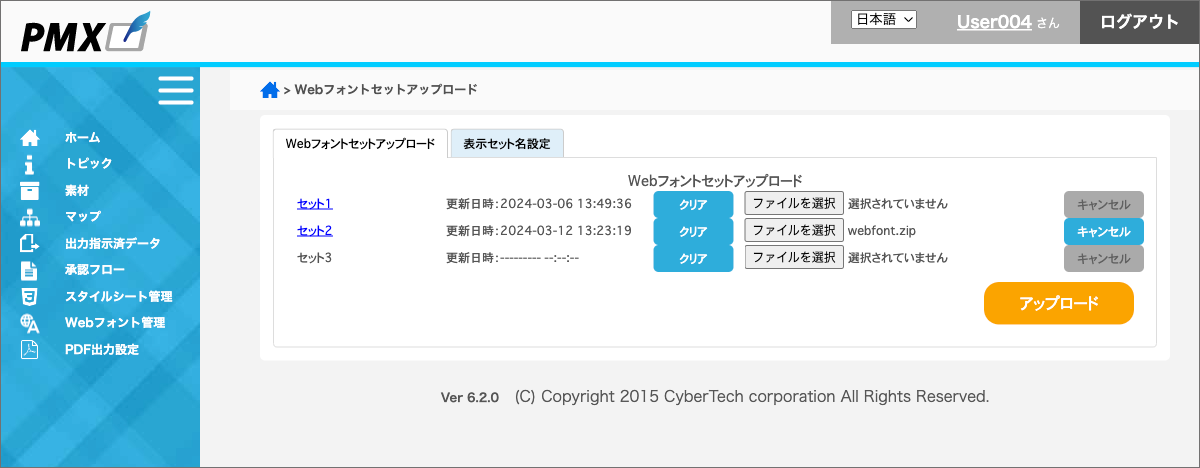
Webフォントを活用する方法は、マニュアル作成システム「PMX」のWebフォントセット管理画面にフォントデータ類をアップロードするだけでWebフォントを使用することができます。
弊社サポートに連絡いただく必要はありません。回数制限もありませんので、いつでも任意のWebフォントに差し替えることが簡単にできます。
▼Webフォントセット管理画面

Webフォントを「PMX」にアップロードする際に、ドキュメント内のどこの要素にWebフォントを適用させるかを指定したスタイルシートを準備しておく必要があります。Webフォントの適用範囲はトピックのタイトルと本文ですが、必要な箇所のみにWebフォントを適用させることもできます。
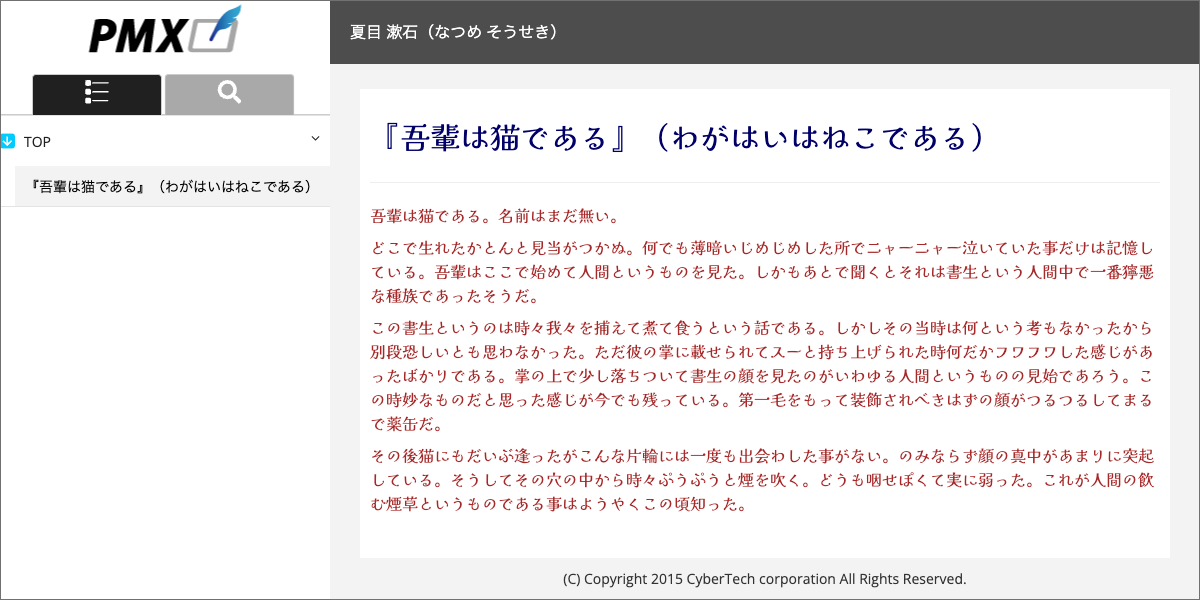
以下にWebフォントを多数提供しているGoogle Fontsを利用し、トピックタイトルと本文全体にWebフォントを適用した事例を掲載します。
▼トピックタイトルと本文全体にWebフォント(Google Fonts:Kaisei Decol)を適用した例

また、Webフォントのデメリットの一つでもある、フォントデータを読み込んでから表示するまでに時間がかかる、といった懸念点を解消する一例として、Webフォントを適用する箇所を最小限に絞り込んだ事例も以下に掲載します。
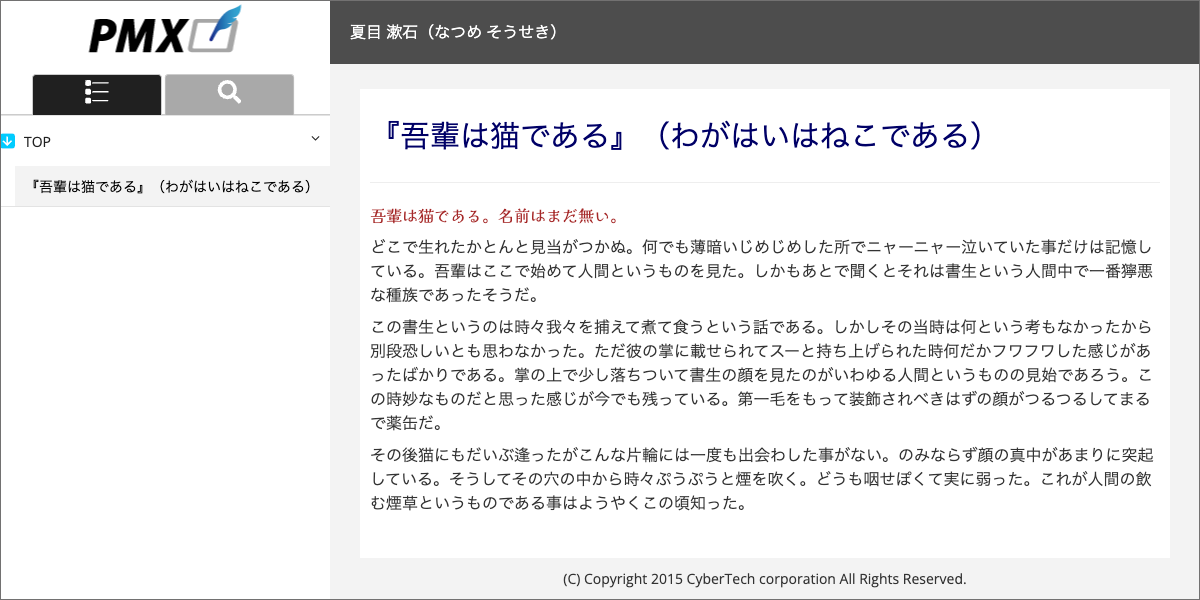
▼必要な箇所のみに適用した例(本文の冒頭の一文のみに適用)

|
御相談、ご質問はこちら |
サービスご案内資料や、特別資料「マニュアル作成の効率化とコストダウンを実現するポイントとは? 」がダウンロードできます。 |
|
最新事例の公開情報や、イベント・セミナー情報をお届けします。 |