XMLとは?IT初心者でもすぐわかるXML基礎知識 - HTMLとの違い

XMLは、文章の見た目や構造を記述するためのマークアップ言語の一種です。 主にデータのやりとりや管理を簡単にする目的で使われ、記述形式がわかりやすいという特徴があります。
Web技術で頻繁に登場する、HTMLをはじめ、SVG、XHTML、XSLT、RFTなども、 XML と同じマークアップ言語のひとつです。
XMLもHTMLも文章の構造や見た目を記述するマークアップ言語ですが、XMLはデータの内容を記載する「タグ」を自由に設定することが可能であるため、非常に高い柔軟性を持ちながら、データに意味を持たせることができます。さらに親子構造を持たせることができるため、ツリー型や入れ子型と呼ばれるような、データの構造化を実現することができる点が特徴です。XMLがデータとして意味と構造をもっていることはシステム間連携と呼ばれる、データ連携やデータ交換にとって大きなメリットとなります。
▼目次
XMLとは?HTMLという単語は聞いたことがあるIT初心者でも学べるXMLの知識
XML(eXtensible Markup Language)は1998年2月に W3Cで勧告が出された言語の仕様(XML1.0)のことで、日本語に訳すと「拡張可能なマークアップ言語」と訳されます。このXMLというものは、特定の企業が提供している技術ではありません。インターネット上で使用される各種技術の標準化推進団体、つまり、インターネットに関する様々な取り決めを行っている、W3C(World Wide Web Consortium)という組織で検討された上で決定されたオープンな規格です。W3Cで正式に取り決められた規格は「勧告」されることによって広く周知されます。つまりW3Cで勧告された日がXMLの誕生日、ということになります。
XMLの親戚とも言えるものとして、HTML(Hyper Text Markup Language)があります。HTMLはXMLと同様、マークアップ言語となりますが、Webページの作成に使用されるため、皆さんもHTMLという単語自体はお聞きになった方が多いのではないでしょうか。ちなみに、HTMLもXMLと同様、W3C勧告となっているマークアップ言語となります。
XMLの方にお話を戻すと、HTMLと同様に、SGMLから派生してきた言語となります。SGMLは異種のコンピュータ間で文書の互換を行うためのもので、文書のもつ「章見出し」「節見出し」「本文」・・・などの論理構造を「タグ」と呼ばれるもので記述することができます。タグは文書の論理構造に対応し、その構造や属性はDTD(Document Type Definition)と呼ばれるファイルに記述されるようになっています。DTDに基づいてレイアウトを行えば、異種のコンピュータでも文書の論理構造をそのまま再現できます。
しかし、SGMLは仕様が大きく複雑であるため、一般への普及が難しいという一面もありました。一方でHTMLはDTDを不要にするなど、仕様を思い切り緩くして、Webの標準言語となりました。しかしHTMLでは決められたタグしか使えず、文書構成を自由に設計する、あるいは電子商取引などでやりとりされる必要なデータを表現する、といった事が十分にできない欠点があります。そこで、SGMLの拡張性と、HTMLの軽さを取り入れ、発展させたのがXMLです。
色々とXMLの背景を書かせて頂きましたが、XMLの感触をいちはやく理解していただくためには、ソースコードを見てもらう事が一番の早道だと思います。以下に、非常にシンプルなXMLの例を示しています。
| リスト1:簡単なXML文書の例 |
|---|
<?xml version="1.0" encoding="Shift_JIS"?> <?xml-stylesheet type="text/xsl" href="testxsl.xsl"?> <おこづかい帳> <支出> <内容> <日付>1月20日</日付> <交通費>780</交通費> <食費>980</食費> <嗜好品>250</嗜好品> </内容> <内容> <日付>1月21日</日付> <交通費>950</交通費> <食費>1200</食費> <嗜好品>300</嗜好品> </内容> <内容> <日付>1月22日</日付> <交通費>500</交通費> <食費>1500</食費> <嗜好品>250</嗜好品> </内容> </支出> </おこづかい帳> |
上記XMLのソースにある最初の2行は、とりあえず「このソースはXMLですよ」と宣言している定型文、と今のうちは思っておいていただいて問題ありません(従って中身の理解は不要です)。3行目に記載されている、<おこづかい帳>以下のタグと中身に注目していただけますでしょうか。「<」や「>」は何の意味があるの?「<>」と「</>」は何が違うの?などなど、細かいところはさておき(笑)、雰囲気的に、次のような特徴がわかるはずです。
- 「おこづかい帳」というグループの中に「支出」というグループが入り、その「支出」の中にさらに記載したい「内容」というグループが存在し、そこには、「日付」や「交通費」といった、最終的に記載したい個別の項目が入っている、という構造に見えます。つまりこのデータは、「お小遣い帳~支出~内容~日付・交通費」といった、入れ子構造や親子構造、といった階層構造をもっているということです。
- XMLの場合に限らず、HTMLの場合も「<」や「>」は、意味を示す「タグ」と呼ばれます。ただし、タグの中身はHTMLのように、フォントの大きさ・色などといった記載は無く、何らかのレイアウトを示すような内容は書かれていません。XMLのタグは、タグにはさまれる内容(データ)が何であるかを示す文字になっています。しかもどうやら作者が勝手に都合よく決めたタグであるように見えます。すなわち、XMLのタグは自由に決められ、データに意味をつけることができる、ということです。XMLは自由度が高い・柔軟性が高い、と言われますが、こういった理由があるから、という事は、雰囲気的にご理解いただけますでしょうか?
それでは、このXMLで記載されたリストはどう使えるのでしょうか。
このXMLリストをGoogle ChromeやIE(Internet Explorer)などのWebブラウザに読み込ませても、XMLリストがそのまま表示されるだけで、特に何の処理もされません。XML文書はレイアウト情報を持ち合わせていないため、それだけでは思い通りのデザインで表現することはできないのです。
XML文書をそのままの状態ではなく、何かのレイアウトに応じた表現をしたい場合には、XMLパーサと呼ばれるツールが必要となります。XMLパーサは、アプリケーションプログラムでXMLを扱えるようにしてくれるツールです。
XMLパーサにはさまざまな物がありますが、例えばInternet Explorerには「msxml」というXMLパーサが搭載されています。これがあれば、ブラウザ上でXML文書を扱うことができます。この、XMLパーサというツールに、レイアウト情報を持たせるためのXSL(eXtensible Stylesheet Language Transformations)という、またまたW3Cにより標準化されたXML文書の変換用言語を用いて、XSLT(eXtensible Stylesheet Language Transformations)という処理を行います。具体的には、XSLTプロセッサというツール(変換エンジン)を活用することで、XML文書を別のスタイルをもつXML文書に変換したり、XMLをHTMLに変換したりすることができます。XSLTは、XSLと呼ばれる、スタイルシートを記述する言語の一部として使われる仕様です。
さきほどのXML文書の例を、XSL文書と共にXSLTプロセッサを用いると、ブラウザ上に何らかの形で表示することができます。フォントサイズや色などをはじめ、どのようなレイアウトで表示させるか、という情報を記載しておくためのXSL文書が必要となります。かなり難しくなってきましたので、XSLTに関する内容は、第7回目になる「XMLとは?IT初心者でもすぐわかるXML基礎知識 第07回 ワンソース・マルチユースの要となるXSLT」にて詳しくご説明させて頂きますが、ここでは雰囲気的なものを感じて頂ければと思い、XSL文書の例として次のようなものを掲載させて頂くにとどめておきます。
| リスト2:簡単なXSL文書の例 |
|---|
<?xml version="1.0" encoding="Shift_JIS"?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl"> <xsl:template match="/"> <html> <body> <xsl:apply-templates select="おこづかい帳/支出" /> </body> </html> </xsl:template> <xsl:template match="おこづかい帳/支出"> <table border="1"> <xsl:for-each select="内容"> <th colspan="3"> <xsl:value-of select="日付" /></th> <tr> <th>交通費</th><th>食費</th><th>嗜好品</th> </tr> <tr> <td><xsl:value-of select="交通費" />円</td> <td><xsl:value-of select="食費" />円</td> <td><xsl:value-of select="嗜好品" />円</td> </tr> </xsl:for-each> </table> </xsl:template> </xsl:stylesheet> |
XMLの特徴を簡単にピックアップ!!
XMLの技術的な面からいったん離れて、ここではXMLの特徴について触れておきたいと思います。
まず前項で紹介したXMLの例を見ても分かる通り、XMLの大きな特徴として、XML自体はデータを記述するものでレイアウト情報を持たない、ということになります。この特徴を機能的に説明すると、XMLの方ではデータ(データ構造も含み)を持ち、XSLなどの周辺技術でレイアウト・デザイン情報を持つことで、データとレイアウトを分離することが可能、ということになります。また、データの内容を記載する「タグ」を自由に設定することが可能となるため、非常に高い柔軟性を持ちながら、データに意味を持たせることができること、そして親子構造を持たせることができるため、ツリー型や入れ子型と呼ばれるような、データの構造化を実現することができる点です。
XMLがデザインを分離していることにより、大きなメリットを得ることができます。それは、1つのXMLデータをもとに、複数のXSLを準備することで、さまざまな表現を行うことができます。それは、スマートフォンやPC向けといった複数の情報端末を意識したレイアウトに限らず、特殊な表現手段も一つの元データで表現することが出来たり、販促資料やカタログなどの印刷物、営業用の電子資料などにもすぐに形を変えることができるのです。HTMLではなかなか難しいこのような取り組みも、XMLであれば簡単に実現することができます。
また、XMLがデータとして意味と構造をもっていることは、システム間連携と呼ばれる、データ連携やデータ交換にとって大きなメリットとなります。
XMLとは異なり、従来からあるCSV形式のデータで互換をとっているシステムの場合は、データの内容ではなく並び順によって処理が行われます。どちらかのシステムにおいて、元になるデータ項目に追加・変更・削除などが行われると、そのたびに連携する相手側システムの方でデータ入出力部分について、システムの改修・変更を行う必要が生じます。XMLデータによるシステム間連携なら、必要となるタグの内容を元にデータを取捨選択し、必要なデータだけを処理することができます。XMLを活用することで2つのシステム間でも十分にメリットは得られますが、さらに多くのシステムと連携しなければならない場合は、さらにメリットを得ることが出来ます。このような理由により、システム間連携において、CSVと違ってXMLが大きな拡張性をもつと言われる要因になっています。
ここで簡単にXMLの特徴をまとめておきましょう。
- XMLのタグは、データの意味を表し、構造化できる。
- XMLのタグは自由に決めることができる。
- XMLにはデータの内容が記載され、レイアウト・デザインの機能は分離されている。
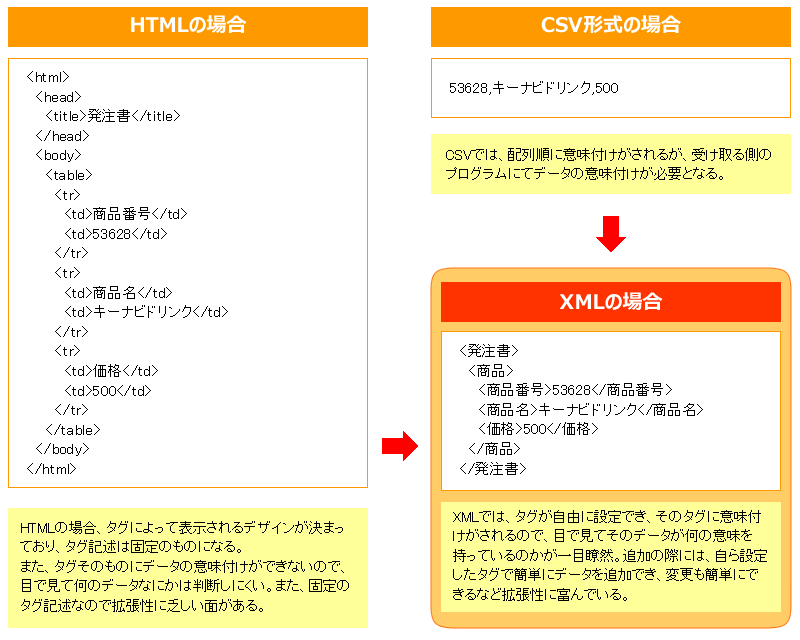
XMLと、HTML・CSVとの違いは?

XMLと、HTMLやCSVとの違いについて、改めてまとめてみたものが上記の図となります。XMLは、上記で紹介した例のように、プログラムの事が全く分からない方でも何となく雰囲気が分かるような、単純きわまりない書き方が許される一方で、DTDを用いてタグを定義し、データの再利用(ワンソース・マルチユース)や、システム間連携・企業間取引でも十分に利用可能なデータ表現を可能にしています。もっとも、DTDはRDBなどに代表されるデータベースで定義が必須となる、データ型という概念を持っておらず、データ連携への適用には問題となる要素も持っています。そのため「XMLスキーマ」という、XMLの構造やデータ型を定義するための仕様がW3Cなどで検討されています。
また、XMLではXQL QueryやDOMというアプリケーションへのインタフェースが使えます。XML QueryはXML文書用の問い合わせ言語、DOMは、プログラム言語に依存しない、XML文書中のデータへのアクセスのためのインタフェースです。XMLアプリケーションでは、DOMを介してさまざまなプログラム言語でXMLを扱うことになります。これらのほか、HTMLでも可能なことですが、スクリプト言語を使ってXMLデータを処理することもできます。色々と可能性が広がるXMLですが、詳細は追って2回目以降で詳しく説明させていただきます。
|
御相談、ご質問はこちら |
サービスご案内資料や、特別資料「マニュアル作成の効率化とコストダウンを実現するポイントとは? 」がダウンロードできます。 |
|
最新事例の公開情報や、イベント・セミナー情報をお届けします。 |