Webサイト(ホームページ)のレスポンシブ化における動的ナビゲーションの注意点2
実際にレスポンシブ化を行う
前回、レスポンシブ化とそのメリット・デメリットについて書きました。
今回は実際に行ったレスポンシブ化のコーディングについてです。
レスポンシブデザインはメリット・デメリットがありますが、やはり共通のCSSファイルでソースの管理が出来るメリットはとても大きく、自社のコーポレートサイトもレスポンシブ化を行う事にしました。当時サイバーテックのコーポレートサイトの構成は、ヘッダーには「メニュー」、コンテンツ部分には「記事表示部分」と「サイドバー」がある2カラムレイアウト、フッターとなっておりました。このレイアウト構成をレスポンシブ化する際特に検討した点は以下となります。
- どのサイズの画面幅まで、ヘッダーのメニューを横並びに配置するか
- 横並びのメニューを変更する場合、どのような方法で表示させるか
- スマホサイズ・タブレットサイズへ画面幅を縮めたとき、サイドバーはどうするか
レスポンシブ化は画面幅毎にCSSでスタイルを変えられるのが特徴ですが、重要なのは「どの画面幅でどのようなレイアウトを作るか」という点です。画面幅が縮まれば当然ヘッダーのメニューは横に並びきれなくなり、はみ出した部分は下段にずれてカラム落ちしてしまいます。そうなると見た目がよくないので、カラム落ちする前の画面幅でレスポンシブの記述が必要となります。
そこで今回は「メニューが横並びを保てなくなるなら、カラム落ちする前にメニュー自体を無くしてしまおう」と考え、メニューを無くす代わりに「 ≡ 」のような形のボタン(ハンバーガーメニュー)を出現させて、クリックしたらメニューがスライドして出てくるスライドメニューで対応しました。サイドバーに関しては、必要な項目なので無くすわけにはいかず、タブレットサイズからはカラム落ちさせてコンテンツの記事表示部分の下に表示されるようにCSSを修正しました。タブレットサイズ以下のサイドバーの処理に関しては、デザインやバランス等も関わってくるので、Webサイトによっては必ずしも残すのではなく、必要に応じて残すのがいいと思います。実際タブレットサイズからは、サイドバーの表示自体を消して、代わりにハンバーガーメニューのボタンを押すと出てくるスライドメニューの中にサイドバーの項目を入れ込むWebサイトもあります。
では、ハンバーガーメニューのボタンを押してスライドメニューを出現させたまま、スマホやタブレットを横表示に回転させたらどうなるでしょうか。横向きにしたら、画面幅の変化によって、ハンバーガーメニューのボタンの表示が消えて、ヘッダーに元々あった横並びのメニューが出現しますが、スライドメニューは表示されたままになるような事はよくあります。このような事態を無くすため、画面の向きを元に戻した時にはスライドメニューも表示が消えるように処理する事で、様々な端末の回転にも対応できるよう工夫しました。
スマホサイズからは文字のサイズや、上下の余白を考え、ユーザーが見やすくするための工夫が必要となります。スマホは画面の横のサイズだけでなく、縦のサイズもPCに比べて小さくなるので、文字が大きければ見える範囲の文字表示数が少なくなり逆に見づらくなりますし、たくさんスクロールをする事になります。しかし小さくしすぎても見づらくなるので、そのバランスが良い文字サイズを検討するのに苦労しました。また文字の行間やボタンとの間隔が詰まっていると、問い合わせボタンやリンク等が押しづらく反応しづらい等の不都合が生じるため、こちらも間隔の調整が必要でした。
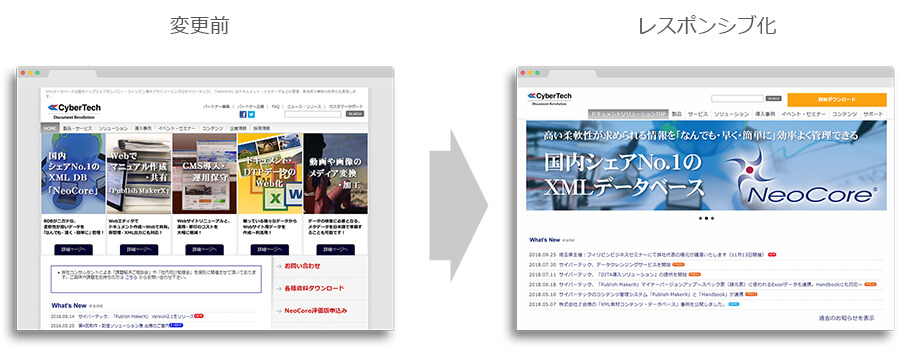
レスポンシブ化するにあたり、ユーザビリティ、配置変更、モバイルフレンドリー対応など、さまざまな項目に気を配りながら試行錯誤しましたが、完成したサイトがこちらです。

レスポンシブ化を行ってみての感想
このように実際にレスポンシブ化を行ってみて、それぞれの端末の画面幅に合わせてレイアウトを変えていく事だけでなく、ユーザーが見やすくなるための工夫をしながらレイアウトを決めていく事が重要だとわかりました。近年は、端末サイズの種類も日々増えてきており、特にスマホの画面サイズが大きくなっています。そのため横向きに表示させた時の処理はとても気を遣いながら対応を行いましたが、その中で、単にスマホ、タブレットのくくりではなく、新たなレイアウトの可能性も感じる事ができました。コンテンツ量の多いWebサイトやデザイン性に特化したWebサイト等、様々な特性のWebサイトの内容をより効率的・効果的に伝えていくには、工夫しながらレイアウトを考えなければなりません。
レスポンシブ化は、単にモバイルフレンドリーの観点からのSEO向上だけでなく、新たなWebサイトのレイアウトの可能性を広げる大きな方法と言ってもいいと思います。
ライター:松田
|
御相談、ご質問はこちら |
サービスご案内資料や、特別資料「Webサイト運用における注意点~コンテンツやセキュリティ対策、基盤運用まで」がダウンロードできます。 |
|
最新事例の公開情報や、イベント・セミナー情報をお届けします。 |