XMLとRSS 第2回
前回はRSSファイルの中身を見てRSS用のXSLTスタイルシートを作成しました。手元に用意したRSSファイルをXSLTスタイルシートで変換した結果をブラウザで表示することができたと思います。今回は実際にサーバから取得したRSSを表示できるように工夫してみます。
| RssViewer.html |
|---|
<html>
<head>
<title>RSS Viewer</title>
<style type="text/css">
body
{
background-color: beige;
font-family: Verdana;
}
div.view
{
width: 100%;
height: 90%;
margin-top: 10px;
padding: 10px;
border-style: solid;
border-width: 1px;
background-color: white;
overflow: auto;
}
</style>
<script type="text/javascript">
function read() {
// 指定された URL から RSS を取得
var xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlHttp.open("GET", rssurl.value, false);
xmlHttp.send();
// XSL ファイルを読み込み DOM オブジェクトを作成
var xslDocument = new ActiveXObject("MSXML2.FreeThreadedDOMDocument");
xslDocument.load("rss.xsl");
// XSLT オブジェクトから XSLTプロセッサを作成し、XML(RSS) を変換
var xslt = new ActiveXObject("MSXML2.XSLTemplate");
xslt.stylesheet = xslDocument;
var xslProcessor = xslt.createProcessor();
xslProcessor.input = xmlHttp.responseXml;
xslProcessor.transform();
// 変換した結果を画面に表示
view.innerHTML = xslProcessor.output;
}
</script>
</head>
<body>
<input id="rssurl" type="text" size="130" value="" />
<input type="button" value="表示" onclick="read();" />
<div id="view" class="view" />
</body>
</html> |
このHTMLファイルと同じフォルダに前回作成したrss-example.xslをrss.xslに名前変更して配置してください。ブラウザはInternet Explorerを使用します。
RssViewer.htmlを開くとテキストボックスと表示ボタンがあります。テキストボックスにRSSのURLを入力して表示ボタンを押すとJavaScriptでサーバからRSSの取得を行いrss.xslで変換した結果を表示します。
それでは早速URLを入力して表示ボタンを押してみます。
http://www.flickr.com/services/feeds/photos_public.gne?tags=animal&format=rss_100

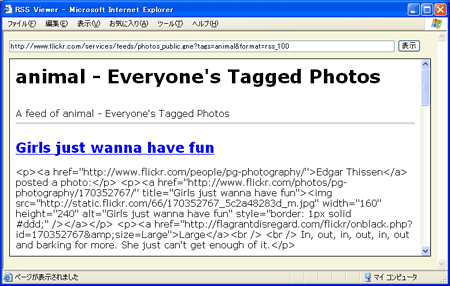
RSSの取得に成功しました!......しかし表示されている中身がちょっとおかしいですね。HTMLのタグがそのまま表示されてしまっているようです。XSLTスタイルシートを確認してみましょう。
| rss.xsl(変更前) |
|---|
<div> <!-- item の説明を出力 --> <xsl:value-of select="rss:description" /> </div> |
xsl:value-of要素にdisable-output-escaping属性を付加して出力エスケープを無効化します。
| rss.xsl(変更後) |
|---|
<div> <!-- item の説明を出力 --> <xsl:value-of select="rss:description" disable-output-escaping="yes" /> </div> |
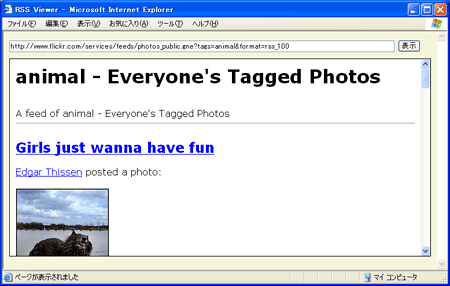
これでもう一度表示ボタンを押します。

今度は期待通りの結果です。
先ほどのURLを今度はブラウザのアドレスバーに入力して生のRSSを表示させて今回の加工結果と見比べてみます。title要素は空の場合があることが分かりました。タイトルをクリックすると元記事が表示されるようにしているのでタイトルが表示されないのは困ります。これに対処します。
| rss.xsl(変更前) |
|---|
<!-- item のタイトルを出力 --> <xsl:value-of select="rss:title" /> |
| rss.xsl(変更後) |
|---|
<!-- item のタイトルを出力 --> <xsl:choose> <!-- タイトルが空の場合は Untitled と表示 --> <xsl:when test="rss:title=''"> <xsl:text>Untitled</xsl:text> </xsl:when> <xsl:otherwise> <xsl:value-of select="rss:title" /> </xsl:otherwise> </xsl:choose> |
これでタイトルが空の場合も大丈夫です。あとはdc:date要素というのが目に留まりますね。これを表示させましょう。名前空間の宣言と、itemの説明を出力した後に次の記述を追加します。
| rss.xsl |
|---|
<!-- 日時を出力 --> <div style="color: darkred; font-weight: bold;"> <xsl:value-of select="dc:date" /> </div> |
表示できましたが「2006-06-19T02:54:26-08:00」という形式は見づらいので日付と時刻を分割して表示するよう少し手を加えてみます。
| rss.xsl |
|---|
<!-- 日時を出力 --> <xsl:variable name="date" select="substring-before(dc:date, 'T')" /> <xsl:variable name="time" select="substring-after(dc:date, 'T')" /> <div style="color: darkred; font-weight: bold;"> <xsl:value-of select="concat($date, ' | ', $time)" /> </div> |
XSLTには文字列を編集するための関数がいくつか用意されています。substring-before関数でdc:date要素の値の'T'より前の部分を日付として取り出しsubstring-after関数でdc:date要素の値の'T'より後の部分を時刻として取り出しています。またxsl:variable要素を使用してそれぞれdateとtimeという名前の変数に値を割り当てています。これらをconcat関数を使って文字列結合して表示しています。変数を参照するする際は変数名の頭に$をつけて使用します。
完成したXSLTスタイルシートは次のようになります。
| rss.xsl |
|---|
<?xml version="1.0" encoding="Shift_JIS"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:rss="http://purl.org/rss/1.0/" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" > <xsl:output method="html" /> <xsl:template match="/"> <html> <head> <!-- channel のタイトルを HTML の title として出力 --> <title><xsl:value-of select="/rdf:RDF/rss:channel/rss:title" /></title> </head> <body> <!-- channel のタイトルを見出しとして出力--> <h1><xsl:value-of select="/rdf:RDF/rss:channel/rss:title" /></h1> <br /> <!-- channel の説明を出力 --> <xsl:value-of select="/rdf:RDF/rss:channel/rss:description" /> <hr /> <!-- item の繰り返しを処理--> <xsl:for-each select="/rdf:RDF/rss:item"> <h2> <a> <xsl:attribute name="href"> <!-- ここでは rdf:about 属性からリンク先を取得 --> <xsl:value-of select="@rdf:about" /> </xsl:attribute> <!-- item のタイトルを出力 --> <xsl:choose> <!-- タイトルが空の場合は Untitled と表示 --> <xsl:when test="rss:title=''"> <xsl:text>Untitled</xsl:text> </xsl:when> <xsl:otherwise> <xsl:value-of select="rss:title" /> </xsl:otherwise> </xsl:choose> </a> </h2> <div> <!-- item の説明を出力 --> <xsl:value-of select="rss:description" disable-output-escaping="yes" /> </div> <!-- 日時を出力 --> <xsl:variable name="date" select="substring-before(dc:date, 'T')" /> <xsl:variable name="time" select="substring-after(dc:date, 'T')" /> <div style="color: darkred; font-weight: bold;"> <xsl:value-of select="concat($date, ' | ', $time)" /> </div> </xsl:for-each> </body> </html> </xsl:template> </xsl:stylesheet> |
いろいろなサイトのRSSを自分で作成したXSLTスタイルシートを使ってブラウザに表示させてみてください。今回はRSS 1.0を対象にしましたがRSS 2.0対応のXSLTスタイルシートも簡単に作成できるはずです。
|
御相談、ご質問はこちら |
サービスご案内資料や、特別資料「マニュアル作成の効率化とコストダウンを実現するポイントとは? 」がダウンロードできます。 |
|
最新事例の公開情報や、イベント・セミナー情報をお届けします。 |