WordPressやMovable Typeで構築されたホームページをSSL化(HTTPS化)した例と効果
Googleは2017年より、Webサイト内にあるパスワードやクレジットカード情報の入力を求めるといった、個人の情報をやり取りするようなページがSSL化(HTTPS化)されていない際には、アドレスバーに「保護されていません」と表示されるようになりました。逆にSSL化されている場合(https://~で始まる場合)には、「保護された通信」と表示されるようになります。Webサイトを訪れたユーザーにとってWebサイトの安全性を判断する大きな基準ともなるため、たくさんのWebサイトでSSL化(HTTPS化)が進んできました。
しかし、2018年7月リリースのGoogle Chrome 68から、個人情報のやりとりがあるページかどうかに関わらず、Webサイトの全てのページが「保護されていません」という警告表示の対象となりました。そのような流れの中、実際にWordPressやMovable TypeのCMSで構築されたWebサイトの常時SSL化(HTTPS化)を行った事例を今回ご紹介します。
WebサイトのSSL化(HTTPS化)の作業の流れ
既存のWebサイトのSSL化を行う上で気を付けなければならないのは、SSL化を行う前と後でWebサイトの画像の表示や内部リンクが正常に遷移する事、そしてSEOの観点からはページランクをそのまま保っている事が重要となります。また、外部からWebサイトに訪れたユーザーが、今までのHTTPのURLで訪問した際にWebサイトのページが表示されないエラーがおきないように、301リダイレクトの設定を行うといったことなど、実はそれなりに多くの工程があります。しかも、重要なのはその作業工程の手順です。効率よくSSL化を行うには、あらかじめ手順を考え、それに合わせて準備を行い一つ一つ丁寧に作業していく事が大切です。
まずはSSL証明書の取得から
WebサイトのSSL化を行うには、SSL証明書が必要となります。今回はロリポップ!サーバーで独自SSL証明書を取得する例をご紹介します。ちなみにロリポップ!サーバーの独自SSLは、使用しているドメインがそのまま利用できるので、URLが大きく変化する事なくHTTPS化を行うことができます。
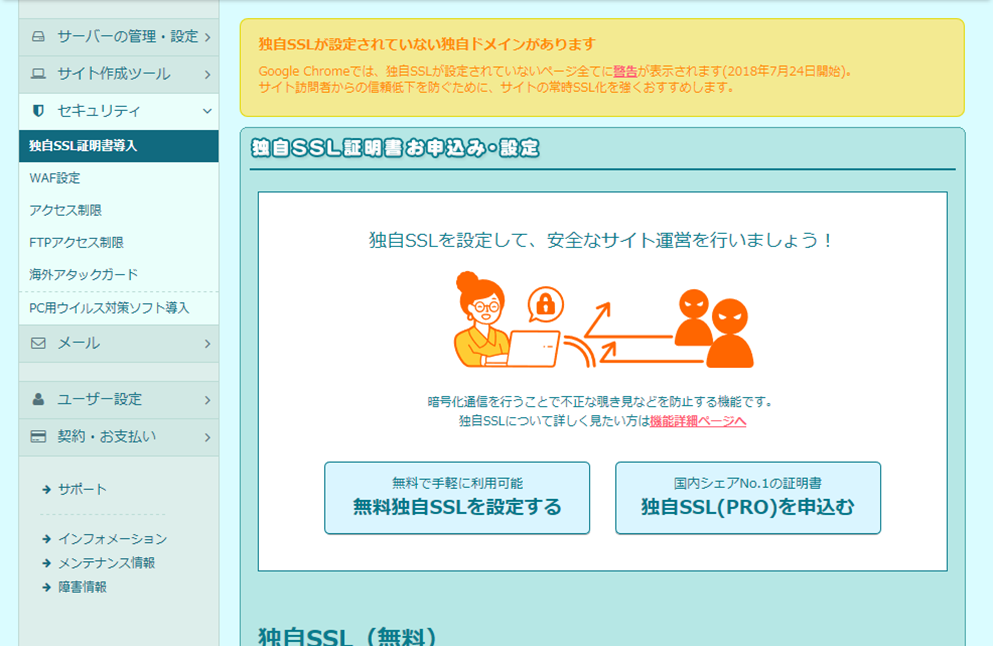
- まず、ロリポップ!サーバーのユーザー専用ページにログインし、「証明書お申し込み・設定」を開きます。

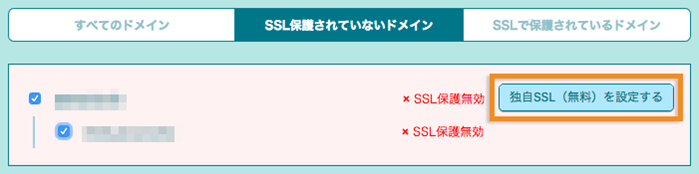
- 「SSLで保護されていないドメイン」が表示されるので、今回独自SSLを適用させたいドメインを選択し、「独自SSL(無料)を設定する」をクリックし申請します。

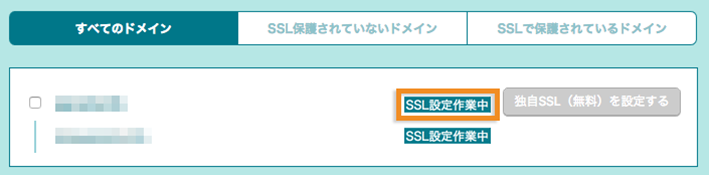
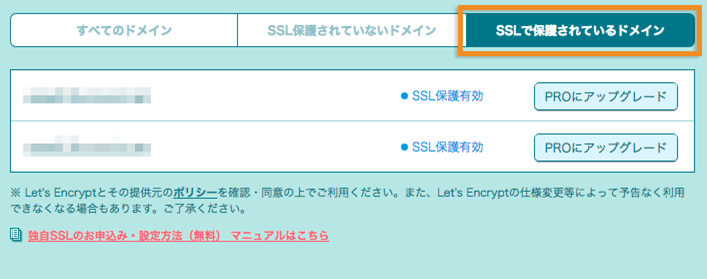
- 申請後、独自ドメインの状態が「SSL設定作業中」に変わるので、設定が完了するまで5分程度待ちます。5分たってページを再読み込みすると、設定が完了したドメインは「SSL保護有効」となり、「SSLで保護されているドメイン」項目に移動されます。

- 「SSL保護有効」となったドメインに、https://を冒頭に付けたURLでアクセスできれば、独自SSLの設定が完了となります。

Webサイト内の内部リンク・画像パスの置き換え
SSL証明書を取得したら、https://~でアクセスできる状態となっているので、すぐにでもWebサイトの設定URLの変更を行いたいところですが、Webサイト内の各ページにあるアンカーリンクのサイト内へ飛ぶ内部リンクのパスや、画像タグで指定しているパスを変更しないと、画像が表示されなくなり、リンク先もページが存在しない等のエラーとなってしまいます。したがって、画像や内部リンクのパスを、まだ相対パスやルート相対パスへ変更されていない場合は、この際実施してしまいましょう。
Movable Typeでは、優秀な置換機能がシステムに標準で備わっているので、主にこちらを利用して一括置換を行うと便利でスピーディーに変換する事ができます。WordPressでも、プラグインを使って置換を行う事ができます。置換機能のプラグインはたくさんありますが、中でも「Search Regex」という一括置換プラグインはかなり優秀で、とても評価が高いのが特徴です。
WebサイトトップのURLの変更
Webサイト内の内部リンク・画像パスの置き換えが完了したら、いよいよWebサイトトップのURLを変更していきます。こちらを変更するには、Movable Type、WordPress共に管理画面からサイトのURLのhttp部分をhttpsへと変更すれば完了です。
■WordPressのWebサイトトップのURLの変更
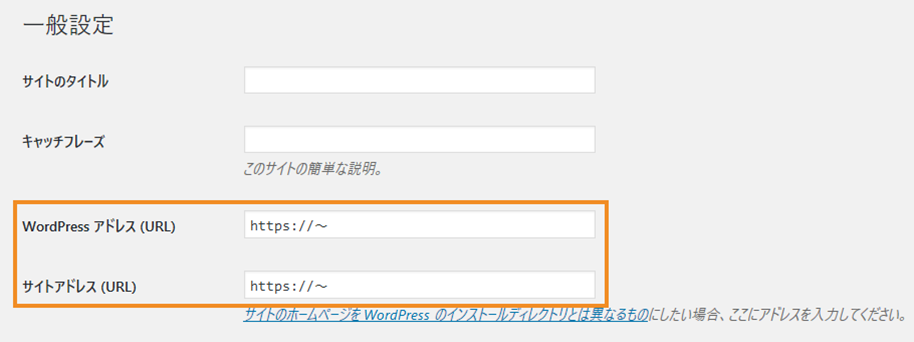
- WordPressの管理画面から「設定 → 一般」とクリックし、「一般設定」を開きます。
- WordPressアドレス(URL)と、サイトアドレス(URL)をhttp://からhttps://に変更します。

■Movable TypeのWebサイトトップのURLの変更
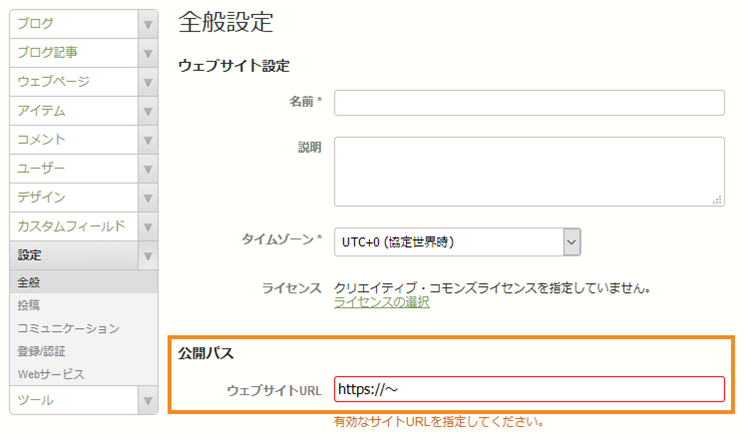
- Movable Typeの管理画面からウェブサイトの「設定 → 全般」とクリックし、「全般設定」を開きます。
- 公開パスの部分をhttp://からhttps://に変更します。

- 最後に、WordPress、Movable Typeの両方とも、設定画面の一番下の「変更を保存」をクリックして完了です。
.htaccessにて、301リダイレクト処理の設定
WebサイトトップのURLを変更したら、無事httpsから始まるURLになりますが、このままでは今まで訪れてきたことのあるユーザーや、自社のWebサイトを外部からリンクしているWebサイトからのアクセスがあった場合、URLが異なっているため、「ページが存在しません」というエラーとなってしまいます。このような事態を防ぐためには、httpのURLからのアクセスを自動的にhttpsへ正規化するリダイレクト処理することにより、HTTPS化されたWebサイトへちゃんとアクセスできるようにする作業が必要です。
まずは、.htaccessファイルを用意し、httpからhttpsへのリダイレクト処理の記述を行い、FTPソフト等で指定の箇所にアップロードする事で設定が完了します。外部リンク等、新しく変更したURLへの訪問を減らさないように、リダイレクト処理は必ず行う事が重要となります(詳細は来月のコラムにて!)。
Google Search Consoleや、Googleアナリティクスへの登録
既存のWebサイトで既にGoogle Search Consoleや、Googleアナリティクスの登録を行っている場合、ここで新たにHTTPS化したWebサイトのURLを登録して反映させる作業が必要となります。上記の301リダイレクト処理を終えた段階で、こちらの作業が忘れられることが多い為、いつの間にかWebページの解析や状況を把握できなくなってしまわないようにします。また、SEOの観点からサイトマップxmlの送信も合わせて行っておきます。
WordPressのプラグイン~あっという間にHTTPS化する「Really Simple SSL」
WebサイトのHTTPS化をする際、その作業行程の中でも一番手間がかかるのが、内部リンク・画像のパスの修正・変更です。先に紹介した一括置換プラグインにてかなり作業時間の短縮は可能ですが、テンプレートファイルは置換できない等の問題点もあり、ある程度は直接確認して修正する手間が発生してします。そういった中で、WordPressの「Really Simple SSL」プラグインは、なんとインストールして有効化しただけでWebサイト全体のHTTPSを終わらせてくれるとても便利なプラグインです。Webサイト全体の内部リンク・画像パスの修正・変更だけでなく、WebサイトトップのURLの変更、301リダイレクト処理を一瞬で行うことができます。
SSL化(HTTPS化)の作業工程において、基本的な手順の理解も確認するために上記の流れを紹介しましたが、とにかく簡単にHTTPS化を済ませたい方には「Really Simple SSL」プラグインの使用をおすすめします。
※「Really Simple SSL」プラグインは、無効化してしまうとHTTPS処理が無効となってしまうので注意が必要です。
WebサイトのSSL化(HTTPS化)を行ってみて
今回、Movable Type、WordPressのそれぞれのCMSでHTTPS化を行いましたが、思った以上に作業が簡単である事がわかりました。しかしそれには便利なプラグインや、置換機能等の利用が必須であり、また、作業工程における手順がとても重要な事も先に記述した通りです。
といっても、やはりGoogleによる「保護されていません」という警告はWebサイトにとってもとても大きな出来事なので、遅かれ早かれHTTPS化に向けて対応をする事になりますので、早めのSSL化(HTTPS化)をおすすめします。
ライター:松田
|
御相談、ご質問はこちら |
サービスご案内資料や、特別資料「Webサイト運用における注意点~コンテンツやセキュリティ対策、基盤運用まで」がダウンロードできます。 |
|
最新事例の公開情報や、イベント・セミナー情報をお届けします。 |